TIL을 하며 잔디심기하고 싶은데, 어려운 여러분! 백준 코드를 깃허브에 연동시키며 코테 연습을 해보는 것은 어떨까요?
백준 허브를 이용하여 깃허브에 코드 올리기
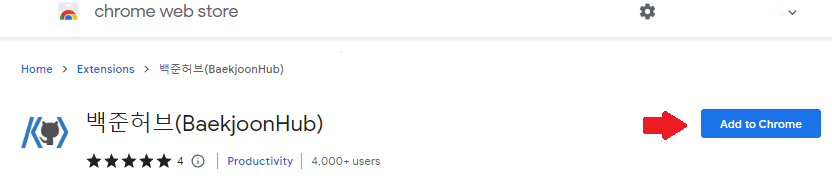
- 먼저 크롬에서 백준허브를 검색하여 추가해줍니다.
백준허브(BaekjoonHub)
Automatically integrate your BOJ submissions to GitHub
chrome.google.com

- Add to Chrome을 하여 추가해줍니다.
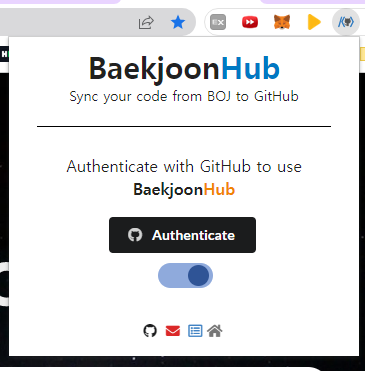
- Authenticate를 눌러 연동 작업을 시작해줍니다.
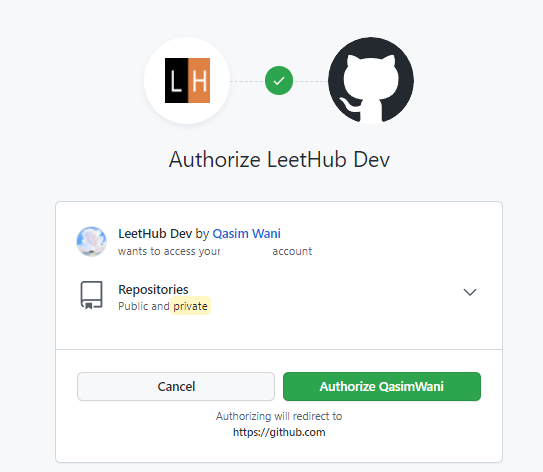
- Authorize QasimWani를 눌러줍니다.
저는 깃허브가 자동로그인이 되어있어서 인지 바로 떴습니다.


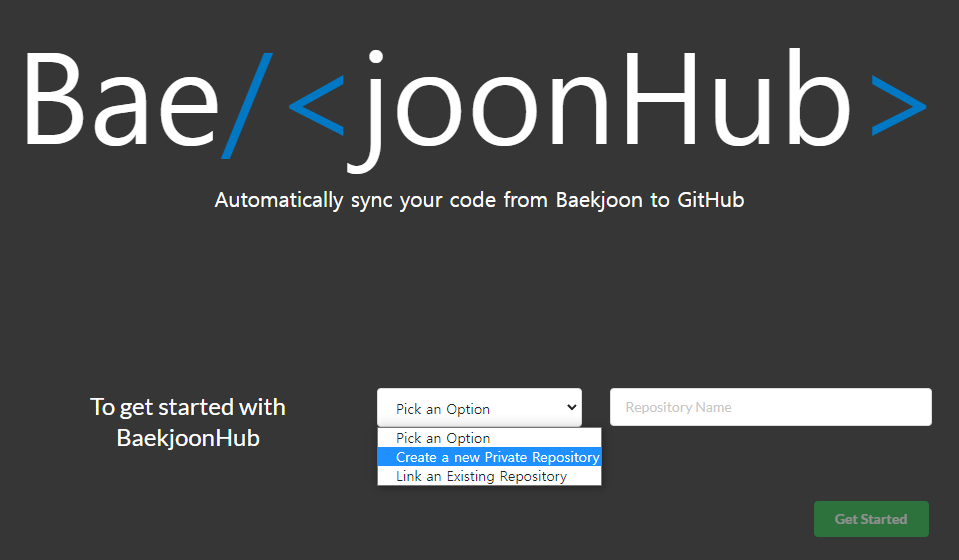
- 새로 레포지토리를 만들거나 기존에 있던 것을 가져와 주면 됩니다.

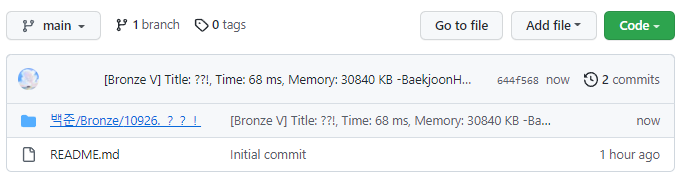
- 그 이후 백준에서 문제풀면 자동으로 추가되는 것을 확인할 수 있습니다.
- 다양한 정보까지 추가되어있어 좋습니다! 추후 수정이 가능하니 넣을 정보가 있다면 넣으면 될 것같습니다.



자세한 내용은 개발자 블로그에 나와있습니다.!
반응형
'기타 > 정보' 카테고리의 다른 글
| [GitHub] GitHub Desktop 협업 코드 리뷰 하는 방법 (0) | 2023.04.16 |
|---|---|
| [Unity] VSCode로 자동완성 하기 (0) | 2022.11.20 |
| [Replit]아이패드로 코딩하기, Replit과 git 연동 (0) | 2022.10.15 |
| [GitHub] ReadMe꾸미기 (0) | 2022.08.14 |
| [정보] gif 용량 줄이기 (0) | 2022.08.13 |